ExtendedFloatingActionButton 사용 방법
ExtendedFloatingActionButton 사용법에 대해서 알아보겠습니다. FloatingActionButton의 확장형으로 기존 FloatingActionButton이 이미지 하나로만 디스플레이 되었다면 ExtendedFloatingActionButton은 이미지와 텍스트를 같이 보여줄 수 있습니다. FloatingActionButton을 사용해서 비슷하게 구현할 수 있지만 ExtendedFloatingActionButton을 사용하면 그런 수고를 덜할 수 있겠죠. 아래 예제를 통해서 자세히 알아보도록 하겠습니다.
ExtendedFloatingActionButton 사용 예

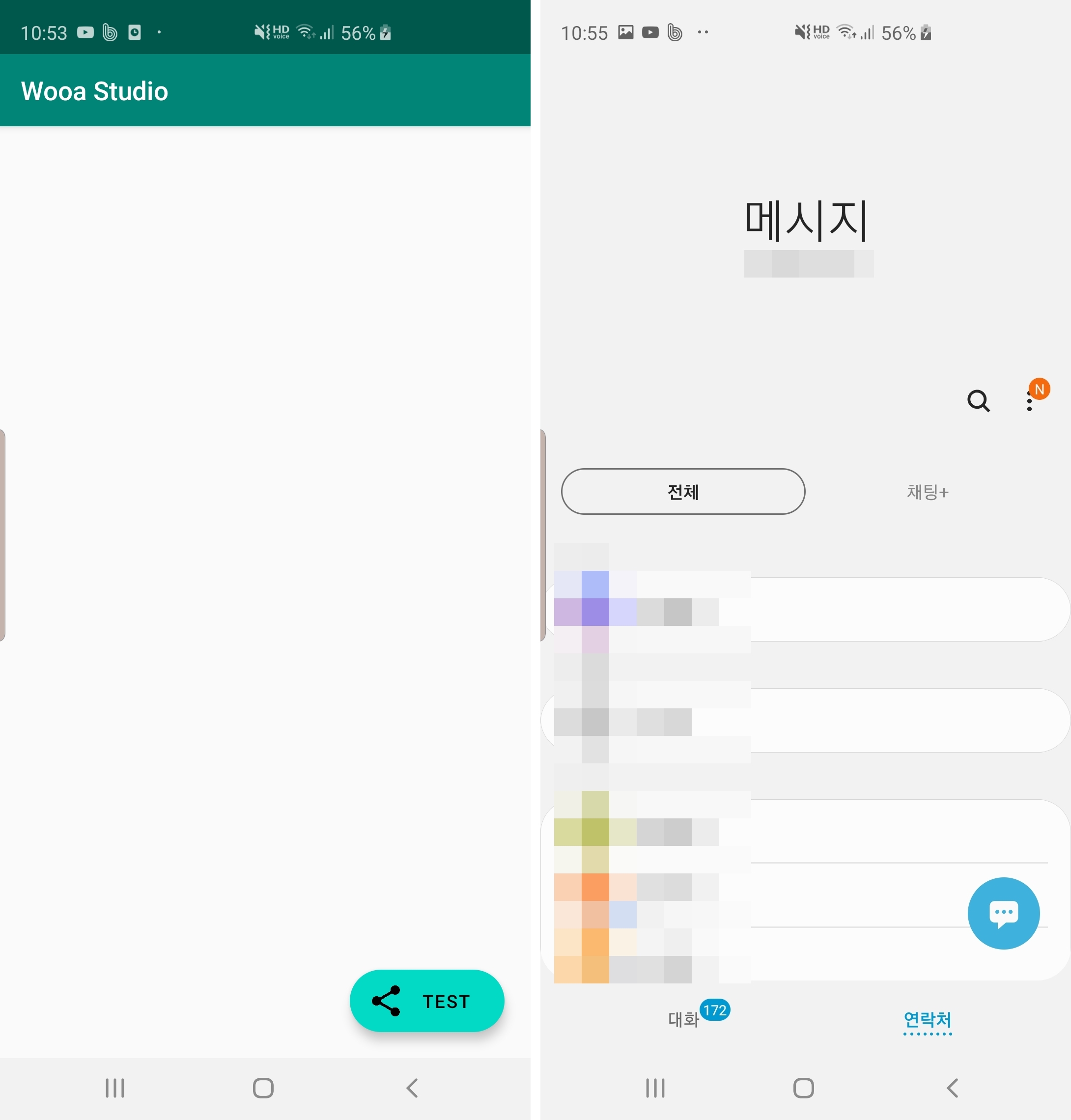
ExtendedFloatingActionButton과 FloatingActionButton을 비교해 보았습니다. 이미지와 텍스트를 함께 디스플레이 할 때는 ExtendedFloatingActionButton을 사용하고 이미지만 사용할 때는 FloatingActionButton을 사용하면 됩니다.
그럼 아래에서는 실제 코드를 통해 ExtendedFloatingActionButton을 어떻게 구현할 수 있는지 알아보겠습니다.
ExtendedFloatingActionButton 구현
1. Gradle에 라이브러리 추가
build.gradle (Module:app)
dependencies {
implementation 'com.google.android.material:material:1.2.0-alpha05'
}ExtendedFloatingActionButton을 사용하기 위해 Gradle에 라이브러리를 추가합니다. material components이므로 관련 라이브러리를 추가합니다.(현재 최신 버전이 1.2.0-alpha05입니다.)
2. 레이아웃 작성
activity_main.xml
<com.google.android.material.floatingactionbutton.ExtendedFloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:theme="@style/MaterialTheme"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="20dp"
android:layout_marginRight="20dp"
android:text="Test"
app:icon="@drawable/share" />activity_main.xml에 ExtendedFloatingActionButton을 정의합니다. 저는 MainActivity에서 바로 사용을 하였는데 다른 곳에서 쓰실 분들은 관련 xml에 정의하시면 됩니다.
3. styles.xml에 theme 적용
styles.xml
<style name="MaterialTheme" parent="Theme.MaterialComponents.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowContentOverlay">@null</item>
</style>ExtendedFloatingActionButton 사용을 위해서 Material 테마 적용이 필수입니다. 위와 같이 MaterialComponents 테마를 적용해 주시고 Color값들은 원하는 값으로 적용을 하면 됩니다.
4. MainActivity 구현
MainActivity.java
ExtendedFloatingActionButton fab = (ExtendedFloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// to do
}
});버튼이 클릭되었을 때 특정 동작을 수행할 수 있도록 구현하였습니다.
FloatingActionButton에 버튼도 같이 사용하고 싶으셨던 분들은 이제부터 ExtendedFloatingActionButton을 사용해서 간편하게 FloatingActionButton에 이미지와 텍스트를 디스플레이 하실 수 있습니다.
감사합니다:)
'Android 앱 개발 > Android 예제' 카테고리의 다른 글
| Android WebView 사용하기 (2) | 2020.05.29 |
|---|






최근댓글