[네이버 지도 API] 커스텀 마커, 마커 클릭이벤트 추가하기
지난 포스팅에 이어 마커 이미지 변경하는 방법과 마커에 클릭이벤트를 추가하는 방법에 대해서 알아보도록 하겠습니다.
이전 포스팅은 아래와 같으니 참고해 주세요.
[네이버 지도 API] UI 컨트롤 제어하기(나침반, 축척바, 줌버튼, 현위치 버튼, 네이버 로고)
[네이버 지도 API] 시작하기(Client ID 발급, 앱에 지도 띄우기)
오늘 포스팅 내용은 아래와 같습니다.
▼ 목 차 ▼
□ 마커 이미지 변경
□ 마커 클릭이벤트 추가
□ 전체코드

마커 이미지 변경하기
마커 이미지 변경은 setIcon 함수를 이용해서 간단하게 할 수 있습니다.
marker.setWidth(100);
marker.setHeight(100);
marker.setIcon(OverlayImage.fromResource(R.drawable.tour));
크기는 dimens.xml을 이용해서 적당히 조절해주면 되고 이미지는 본인이 사용하고자 하는 이미지를 drawble 폴더에 넣은 다음에 사용하면 됩니다.
▼ 아래 그림처럼 마커의 이미지를 원하는 이미지로 변경을 할 수 있습니다.

마커에 클릭이벤트 추가하기
1. 먼저 Overlay.OnClickListener 을 추가합니다.
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback, Overlay.OnClickListener
2. 마커에 클릭이벤트를 추가합니다.
marker.setOnClickListener(this);
3. 클릭을 했을 때 액션을 구현합니다. 저는 간단하게 마커가 클릭되었는지 체크 후 토스트를 띄워보았습니다.
@Override
public boolean onClick(@NonNull Overlay overlay) {
if (overlay instanceof Marker) {
Toast.makeText(this.getApplicationContext(), "마커가 선택되었습니다", Toast.LENGTH_LONG).show();
return true;
}
return false;
}
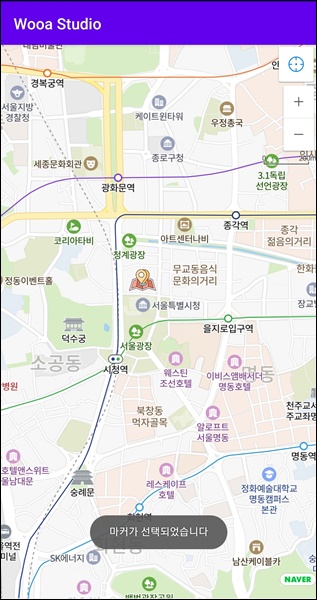
▼ 아래 그림처럼 마커를 클릭하면 토스트가 발생하는 것을 확인할 수 있습니다.

전체코드
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback, Overlay.OnClickListener {
private static final String TAG = "MainActivity";
private static final int PERMISSION_REQUEST_CODE = 100;
private static final String[] PERMISSIONS = {
Manifest.permission.ACCESS_FINE_LOCATION,
Manifest.permission.ACCESS_COARSE_LOCATION
};
private FusedLocationSource mLocationSource;
private NaverMap mNaverMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 지도 객체 생성
FragmentManager fm = getSupportFragmentManager();
MapFragment mapFragment = (MapFragment) fm.findFragmentById(R.id.map);
if (mapFragment == null) {
mapFragment = MapFragment.newInstance();
fm.beginTransaction().add(R.id.map, mapFragment).commit();
}
// getMapAsync를 호출하여 비동기로 onMapReady 콜백 메서드 호출
// onMapReady에서 NaverMap 객체를 받음
mapFragment.getMapAsync(this);
// 위치를 반환하는 구현체인 FusedLocationSource 생성
mLocationSource =
new FusedLocationSource(this, PERMISSION_REQUEST_CODE);
}
@Override
public void onMapReady(@NonNull NaverMap naverMap) {
Log.d(TAG, "onMapReady");
// 지도상에 마커 표시
Marker marker = new Marker();
marker.setPosition(new LatLng(37.5670135, 126.9783740));
marker.setMap(naverMap);
marker.setWidth(100);
marker.setHeight(100);
marker.setIcon(OverlayImage.fromResource(R.drawable.tour));
marker.setOnClickListener(this);
// NaverMap 객체 받아서 NaverMap 객체에 위치 소스 지정
mNaverMap = naverMap;
mNaverMap.setLocationSource(mLocationSource);
// UI 컨트롤 재배치
UiSettings uiSettings = mNaverMap.getUiSettings();
uiSettings.setCompassEnabled(false); // 기본값 : true
uiSettings.setScaleBarEnabled(false); // 기본값 : true
uiSettings.setZoomControlEnabled(false); // 기본값 : true
uiSettings.setLocationButtonEnabled(false); // 기본값 : false
uiSettings.setLogoGravity(Gravity.RIGHT | Gravity.BOTTOM);
CompassView compassView = findViewById(R.id.compass);
compassView.setMap(mNaverMap);
ScaleBarView scaleBarView = findViewById(R.id.scalebar);
scaleBarView.setMap(mNaverMap);
ZoomControlView zoomControlView = findViewById(R.id.zoom);
zoomControlView.setMap(mNaverMap);
LocationButtonView locationButtonView = findViewById(R.id.location);
locationButtonView.setMap(mNaverMap);
// 권한확인. 결과는 onRequestPermissionsResult 콜백 매서드 호출
ActivityCompat.requestPermissions(this, PERMISSIONS, PERMISSION_REQUEST_CODE);
}
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
// request code와 권한획득 여부 확인
if (requestCode == PERMISSION_REQUEST_CODE) {
if (grantResults.length > 0
&& grantResults[0] == PackageManager.PERMISSION_GRANTED) {
mNaverMap.setLocationTrackingMode(LocationTrackingMode.Follow);
}
}
}
@Override
public boolean onClick(@NonNull Overlay overlay) {
if (overlay instanceof Marker) {
Toast.makeText(this.getApplicationContext(), "마커가 선택되었습니다", Toast.LENGTH_LONG).show();
return true;
}
return false;
}
}
이번 포스팅에서는 마커 이미지 변경하는 방법과 마커에 클릭이벤트를 추가해서 클릭이 되었을 때 액션을 추가하는 방법에 대해서 알아보았습니다.
감사합니다:)
'Android 앱 개발 > 네이버 API 사용하기' 카테고리의 다른 글
| [네이버 지도 API] 지도 위에 인포윈도우(InfoWindow) 표시하기 (5) | 2020.06.03 |
|---|---|
| [네이버 지도 API] UI 컨트롤 제어하기(나침반, 축척바, 줌버튼, 현위치 버튼, 네이버 로고) (7) | 2020.04.26 |
| [네이버 지도 API] 마커 / 현재위치 표시하기 (6) | 2020.04.22 |
| [네이버 지도 API] 시작하기(Client ID 발급, 앱에 지도 띄우기) (2) | 2020.04.21 |









최근댓글