[네이버 지도 API] UI 컨트롤 제어하기(나침반, 축척바, 줌버튼, 현위치 버튼, 네이버 로고)
이번에는 네이버 지도에서 유용하게 사용이 되는 UI 컨트롤을 제어해 보도록 하겠습니다.
이전 포스팅이 궁금하시다면 아래 링크를 참고해 주세요.
[Android 앱 개발/네이버 API 사용하기] - [네이버 지도 API] 마커 / 현재위치 표시하기
[Android 앱 개발/네이버 API 사용하기] - [네이버 지도 API] 시작하기(Client ID 발급, 앱에 지도 띄우기)
오늘 포스팅 내용은 아래와 같습니다.
▼ 목 차 ▼
□ UI 컨트롤 활성화 / 비활성화
□ UI 컨트롤 위치 변경
□ 전체코드

UI 컨트롤 활성화/비활성화
UI 컨트롤을 제어할 수 있는 UiSettings 객체를 받아서 활용합니다. UiSettings 객체는 하나의 NaverMap 객체와 1:1로 대응됩니다.
1. UiSettings 객체를 받아옵니다.
UiSettings uiSettings = mNaverMap.getUiSettings();
2. 나침반, 축척바, 줌버튼, 현위치 버튼을 활성화 합니다. 네이버 로고의 경우 항상 보여져야 하기 때문에 활성/비활성을 제어할 수 있는 API를 제공하지 않습니다.
uiSettings.setCompassEnabled(true); // 기본값 : true
uiSettings.setScaleBarEnabled(true); // 기본값 : true
uiSettings.setZoomControlEnabled(true); // 기본값 : true
uiSettings.setLocationButtonEnabled(true); // 기본값 : false
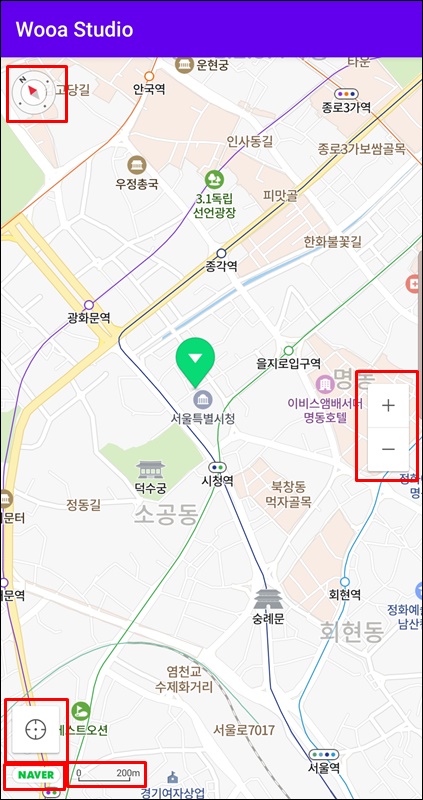
위 코드 실행 시 아래와 같이 표시됩니다. 우측 중간에 줌버튼, 좌상단에 나침반, 좌하단에 현위치 버튼 / 네이버 로그 / 축척바가 위치합니다.
나침반의 경우는 바로 나타나지 않고 카메라가 회전되거나 틸트 되었을 때 활성화되고 원복 되면 자동으로 사라집니다.
해당 위치가 네이버 지도에서 제공하는 UI 컨트롤의 기본 위치입니다.

3. 나침반, 축척바, 줌버튼, 현위치 버튼을 비활성화 합니다. 당연히 화면에 아무것도 안보이겠죠.
uiSettings.setCompassEnabled(false); // 기본값 : true
uiSettings.setScaleBarEnabled(false); // 기본값 : true
uiSettings.setZoomControlEnabled(false); // 기본값 : true
uiSettings.setLocationButtonEnabled(false); // 기본값 : false
UI 컨트롤 위치 변경
UI 컨트롤의 위치를 변경시켜 보겠습니다. UiSettings로는 활성화 여부만 제어가 가능합니다. UI 컨트롤 위치를 변경시키기 위해서는 layout파일에서 위치를 변경하고자 하는 컨트롤을 뷰 형태로 추가해야 합니다.
UI 컨트롤들을 모두 우측(네이버 로고는 우하단, 나머지는 모두 우상단)으로 이동시켜 보겠습니다.
MainActivity.java
UiSettings uiSettings = mNaverMap.getUiSettings();
uiSettings.setCompassEnabled(false); // 기본값 : true
uiSettings.setScaleBarEnabled(false); // 기본값 : true
uiSettings.setZoomControlEnabled(false); // 기본값 : true
uiSettings.setLocationButtonEnabled(false); // 기본값 : false
uiSettings.setLogoGravity(Gravity.RIGHT|Gravity.BOTTOM);
CompassView compassView = findViewById(R.id.compass);
compassView.setMap(mNaverMap);
ScaleBarView scaleBarView = findViewById(R.id.scalebar);
scaleBarView.setMap(mNaverMap);
ZoomControlView zoomControlView = findViewById(R.id.zoom);
zoomControlView.setMap(mNaverMap);
LocationButtonView locationButtonView = findViewById(R.id.location);
locationButtonView.setMap(mNaverMap);activity_main.xml
<com.naver.maps.map.widget.LocationButtonView
android:id="@+id/location"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true" />
<com.naver.maps.map.widget.ZoomControlView
android:id="@+id/zoom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/location"
android:layout_alignParentRight="true"/>
<com.naver.maps.map.widget.CompassView
android:id="@+id/compass"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/zoom"
android:layout_alignParentRight="true"/>
<com.naver.maps.map.widget.ScaleBarView
android:id="@+id/scalebar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/compass"
android:layout_alignParentRight="true"/>
전체 코드
MainActivity.java
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
private static final String TAG = "MainActivity";
private static final int PERMISSION_REQUEST_CODE = 100;
private static final String[] PERMISSIONS = {
Manifest.permission.ACCESS_FINE_LOCATION,
Manifest.permission.ACCESS_COARSE_LOCATION
};
private FusedLocationSource mLocationSource;
private NaverMap mNaverMap;
// 마커를 찍을 데이터
private ArrayList<PlaceInfo> mPlaceInfoList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 지도 객체 생성
FragmentManager fm = getSupportFragmentManager();
MapFragment mapFragment = (MapFragment)fm.findFragmentById(R.id.map);
if (mapFragment == null) {
mapFragment = MapFragment.newInstance();
fm.beginTransaction().add(R.id.map, mapFragment).commit();
}
// getMapAsync를 호출하여 비동기로 onMapReady 콜백 메서드 호출
// onMapReady에서 NaverMap 객체를 받음
mapFragment.getMapAsync(this);
// 위치를 반환하는 구현체인 FusedLocationSource 생성
mLocationSource =
new FusedLocationSource(this, PERMISSION_REQUEST_CODE);
}
@Override
public void onMapReady(@NonNull NaverMap naverMap) {
Log.d( TAG, "onMapReady");
// 지도상에 마커 표시
Marker marker = new Marker();
marker.setPosition(new LatLng(37.5670135, 126.9783740));
marker.setMap(naverMap);
// NaverMap 객체 받아서 NaverMap 객체에 위치 소스 지정
mNaverMap = naverMap;
mNaverMap.setLocationSource(mLocationSource);
// UI 컨트롤 재배치
UiSettings uiSettings = mNaverMap.getUiSettings();
uiSettings.setCompassEnabled(false); // 기본값 : true
uiSettings.setScaleBarEnabled(false); // 기본값 : true
uiSettings.setZoomControlEnabled(false); // 기본값 : true
uiSettings.setLocationButtonEnabled(false); // 기본값 : false
uiSettings.setLogoGravity(Gravity.RIGHT|Gravity.BOTTOM);
CompassView compassView = findViewById(R.id.compass);
compassView.setMap(mNaverMap);
ScaleBarView scaleBarView = findViewById(R.id.scalebar);
scaleBarView.setMap(mNaverMap);
ZoomControlView zoomControlView = findViewById(R.id.zoom);
zoomControlView.setMap(mNaverMap);
LocationButtonView locationButtonView = findViewById(R.id.location);
locationButtonView.setMap(mNaverMap);
// 권한확인. 결과는 onRequestPermissionsResult 콜백 매서드 호출
ActivityCompat.requestPermissions(this, PERMISSIONS, PERMISSION_REQUEST_CODE);
}
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
// request code와 권한획득 여부 확인
if (requestCode == PERMISSION_REQUEST_CODE) {
if (grantResults.length > 0
&& grantResults[0] == PackageManager.PERMISSION_GRANTED) {
mNaverMap.setLocationTrackingMode(LocationTrackingMode.Follow);
}
}
}
}activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/map"
android:name="com.naver.maps.map.MapFragment" />
<com.naver.maps.map.widget.LocationButtonView
android:id="@+id/location"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true" />
<com.naver.maps.map.widget.ZoomControlView
android:id="@+id/zoom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/location"
android:layout_alignParentRight="true"/>
<com.naver.maps.map.widget.CompassView
android:id="@+id/compass"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/zoom"
android:layout_alignParentRight="true"/>
<com.naver.maps.map.widget.ScaleBarView
android:id="@+id/scalebar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/compass"
android:layout_alignParentRight="true"/>
</RelativeLayout>
간단하게 UI 컨트롤을 제어하는 방법에 대해서 알아보았습니다.
읽어주셔서 감사합니다:)
'Android 앱 개발 > 네이버 API 사용하기' 카테고리의 다른 글
| [네이버 지도 API] 지도 위에 인포윈도우(InfoWindow) 표시하기 (5) | 2020.06.03 |
|---|---|
| [네이버 지도 API] 커스텀 마커, 마커 클릭이벤트 추가하기 (2) | 2020.06.01 |
| [네이버 지도 API] 마커 / 현재위치 표시하기 (6) | 2020.04.22 |
| [네이버 지도 API] 시작하기(Client ID 발급, 앱에 지도 띄우기) (2) | 2020.04.21 |









최근댓글