[네이버 지도 API] 지도 위에 인포윈도우(InfoWindow) 표시하기
이어서 네이버 지도 위에 인포윈도우를 표시하는 방법에 대해서 알아보도록 하겠습니다. 지도를 사용하는 앱을 살펴보면 지도 위에 있는 마커를 클릭했을 때 마커에 대한 정보가 뜨는 걸 볼 수 있습니다. 간단하게 구현해 볼 수 있으니 한 번 해보도록 하겠습니다.
혹시 지난 포스팅이 궁금하신 분들은 아래를 참고해 주세요.
[네이버 지도 API] 커스텀 마커, 마커 클릭이벤트 추가하기
[네이버 지도 API] UI 컨트롤 제어하기(나침반, 축척바, 줌버튼, 현위치 버튼, 네이버 로고)
[네이버 지도 API] 시작하기(Client ID 발급, 앱에 지도 띄우기)
오늘 포스팅 내용은 아래와 같습니다.
▼ 목 차 ▼
□ InfoWindow 객체 생성
□ DefaultTextAdapter 활용
□ DefaultViewAdapter 활용
□ 전체코드

InfoWindow 객체 생성
onMapReady 내에서 InfoWindow 객체를 생성합니다.
private InfoWindow mInfoWindow;
public void onMapReady(@NonNull NaverMap naverMap)
mInfoWindow = new InfoWindow();
}
마커 클릭이벤트를 이용해서 InfoWindow가 잘 뜨는지 확인합니다.
@Override
public boolean onClick(@NonNull Overlay overlay) {
if (overlay instanceof Marker) {
Marker marker = (Marker) overlay;
if (marker.getInfoWindow() != null) {
mInfoWindow.close();
Toast.makeText(this.getApplicationContext(), "InfoWindow Close.", Toast.LENGTH_LONG).show();
}
else {
mInfoWindow.open(marker);
Toast.makeText(this.getApplicationContext(), "InfoWindow Open.", Toast.LENGTH_LONG).show();
}
return true;
}
return false;
}
▼ 아래 그림처럼 인포윈도우가 정상적으로 뜨는 걸 확인할 수 있습니다.

DefaultTextAdapter 활용
인포윈도우에 정보를 보여주기 위해서는 어댑터 설정이 필요합니다. 기본적인 Text만 보여줄 수 있는 DefaultTextAdapter와 복잡한 뷰를 보여줄 수 있는 DefaultViewAdapter가 있습니다.
먼저 DefaultTextAdapter를 사용해 보도록 하겠습니다.
DefaultTextAdapter를 이용하면 하나의 문자열을 인포윈도우에 표시할 수 있습니다. infoWindow에 adapter를 설정하고 보여주고자 하는 문자열을 리턴합니다.
mInfoWindow.setAdapter(new InfoWindow.DefaultTextAdapter(this) {
@NonNull
@Override
public CharSequence getText(@NonNull InfoWindow infoWindow) {
return "Wooa Studio";
}
});
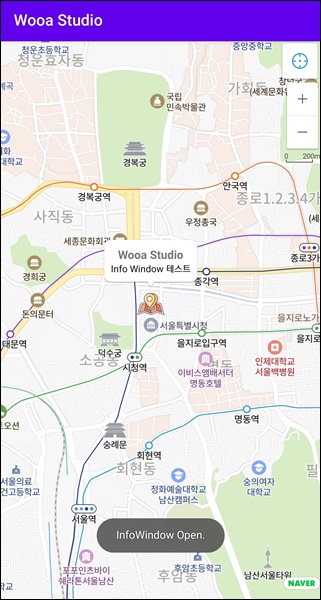
▼ 아래 그림처럼 인포윈도우에 리턴한 문자열이 보여지게 됩니다.

DefaultViewAdapter 활용
다음으로 DefaultViewAdapter를 사용해보겠습니다. DefaultViewAdapter를 이용하면 다양한 레이아웃을 인포윈도우에 표시할 수 있습니다. 저는 간단하게 텍스트뷰가 2개 있는 레이아웃을 설정해 보도록 하겠습니다.
mInfoWindow.setAdapter(new InfoWindow.DefaultViewAdapter(this) {
@NonNull
@Override
protected View getContentView(@NonNull InfoWindow infoWindow) {
Marker marker = infoWindow.getMarker();
PlaceInfo info = (PlaceInfo) marker.getTag();
View view = View.inflate(MainActivity.this, R.layout.view_info_window, null);
((TextView) view.findViewById(R.id.title)).setText("Wooa Studio");
((TextView) view.findViewById(R.id.details)).setText("Info Window 테스트");
return view;
}
});view_info_window.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:textStyle="bold"
android:textSize="15sp" />
<TextView
android:id="@+id/details"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:textSize="12sp"
android:textColor="@android:color/black"/>
</LinearLayout>

전체코드
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback, Overlay.OnClickListener {
private static final String TAG = "MainActivity";
private static final int PERMISSION_REQUEST_CODE = 100;
private static final String[] PERMISSIONS = {
Manifest.permission.ACCESS_FINE_LOCATION,
Manifest.permission.ACCESS_COARSE_LOCATION
};
private FusedLocationSource mLocationSource;
private NaverMap mNaverMap;
private InfoWindow mInfoWindow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 지도 객체 생성
FragmentManager fm = getSupportFragmentManager();
MapFragment mapFragment = (MapFragment) fm.findFragmentById(R.id.map);
if (mapFragment == null) {
mapFragment = MapFragment.newInstance();
fm.beginTransaction().add(R.id.map, mapFragment).commit();
}
// getMapAsync를 호출하여 비동기로 onMapReady 콜백 메서드 호출
// onMapReady에서 NaverMap 객체를 받음
mapFragment.getMapAsync(this);
// 위치를 반환하는 구현체인 FusedLocationSource 생성
mLocationSource =
new FusedLocationSource(this, PERMISSION_REQUEST_CODE);
}
@Override
public void onMapReady(@NonNull NaverMap naverMap) {
Log.d(TAG, "onMapReady");
// 지도상에 마커 표시
Marker marker = new Marker();
marker.setPosition(new LatLng(37.5670135, 126.9783740));
marker.setMap(naverMap);
marker.setWidth(100);
marker.setHeight(100);
marker.setIcon(OverlayImage.fromResource(R.drawable.tour));
marker.setOnClickListener(this);
// NaverMap 객체 받아서 NaverMap 객체에 위치 소스 지정
mNaverMap = naverMap;
mNaverMap.setLocationSource(mLocationSource);
// UI 컨트롤 재배치
UiSettings uiSettings = mNaverMap.getUiSettings();
uiSettings.setCompassEnabled(false); // 기본값 : true
uiSettings.setScaleBarEnabled(false); // 기본값 : true
uiSettings.setZoomControlEnabled(false); // 기본값 : true
uiSettings.setLocationButtonEnabled(false); // 기본값 : false
uiSettings.setLogoGravity(Gravity.RIGHT | Gravity.BOTTOM);
CompassView compassView = findViewById(R.id.compass);
compassView.setMap(mNaverMap);
ScaleBarView scaleBarView = findViewById(R.id.scalebar);
scaleBarView.setMap(mNaverMap);
ZoomControlView zoomControlView = findViewById(R.id.zoom);
zoomControlView.setMap(mNaverMap);
LocationButtonView locationButtonView = findViewById(R.id.location);
locationButtonView.setMap(mNaverMap);
// 권한확인. 결과는 onRequestPermissionsResult 콜백 매서드 호출
ActivityCompat.requestPermissions(this, PERMISSIONS, PERMISSION_REQUEST_CODE);
mInfoWindow = new InfoWindow();
// mInfoWindow.setAdapter(new InfoWindow.DefaultTextAdapter(this) {
// @NonNull
// @Override
// public CharSequence getText(@NonNull InfoWindow infoWindow) {
// return "Wooa Studio";
// }
// });
mInfoWindow.setAdapter(new InfoWindow.DefaultViewAdapter(this) {
@NonNull
@Override
protected View getContentView(@NonNull InfoWindow infoWindow) {
Marker marker = infoWindow.getMarker();
PlaceInfo info = (PlaceInfo) marker.getTag();
View view = View.inflate(MainActivity.this, R.layout.view_info_window, null);
((TextView) view.findViewById(R.id.title)).setText("Wooa Studio");
((TextView) view.findViewById(R.id.details)).setText("Info Window 테스트");
return view;
}
});
}
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
// request code와 권한획득 여부 확인
if (requestCode == PERMISSION_REQUEST_CODE) {
if (grantResults.length > 0
&& grantResults[0] == PackageManager.PERMISSION_GRANTED) {
mNaverMap.setLocationTrackingMode(LocationTrackingMode.Follow);
}
}
}
@Override
public boolean onClick(@NonNull Overlay overlay) {
if (overlay instanceof Marker) {
Marker marker = (Marker) overlay;
if (marker.getInfoWindow() != null) {
mInfoWindow.close();
Toast.makeText(this.getApplicationContext(), "InfoWindow Close.", Toast.LENGTH_LONG).show();
}
else {
mInfoWindow.open(marker);
Toast.makeText(this.getApplicationContext(), "InfoWindow Open.", Toast.LENGTH_LONG).show();
}
return true;
}
return false;
}
}
이상으로 네이버 지도 위에 인포윈도우를 표시하는 방법에 대해서 알아보았습니다.
감사합니다:)
'Android 앱 개발 > 네이버 API 사용하기' 카테고리의 다른 글
| [네이버 지도 API] 커스텀 마커, 마커 클릭이벤트 추가하기 (2) | 2020.06.01 |
|---|---|
| [네이버 지도 API] UI 컨트롤 제어하기(나침반, 축척바, 줌버튼, 현위치 버튼, 네이버 로고) (7) | 2020.04.26 |
| [네이버 지도 API] 마커 / 현재위치 표시하기 (6) | 2020.04.22 |
| [네이버 지도 API] 시작하기(Client ID 발급, 앱에 지도 띄우기) (2) | 2020.04.21 |









최근댓글